
블로그 소스코드 예쁘게 넣는 법
개요
한글과 같은 문서작업을 할 때
프로젝트 발표한다고 ppt에 코드 복사할 때
누구나 이용해본다는 codescripter...
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
그러나 이번에 블로그 포스팅을 하는데 codescripter에는 kotlin 언어가 없어서 어떻게 이쁘게 넣나 고민하던 중..
티스토리 플러그인에 syntax highlighting 기능이 있다는 것을 알게 되어서 적용해보았다.
방법
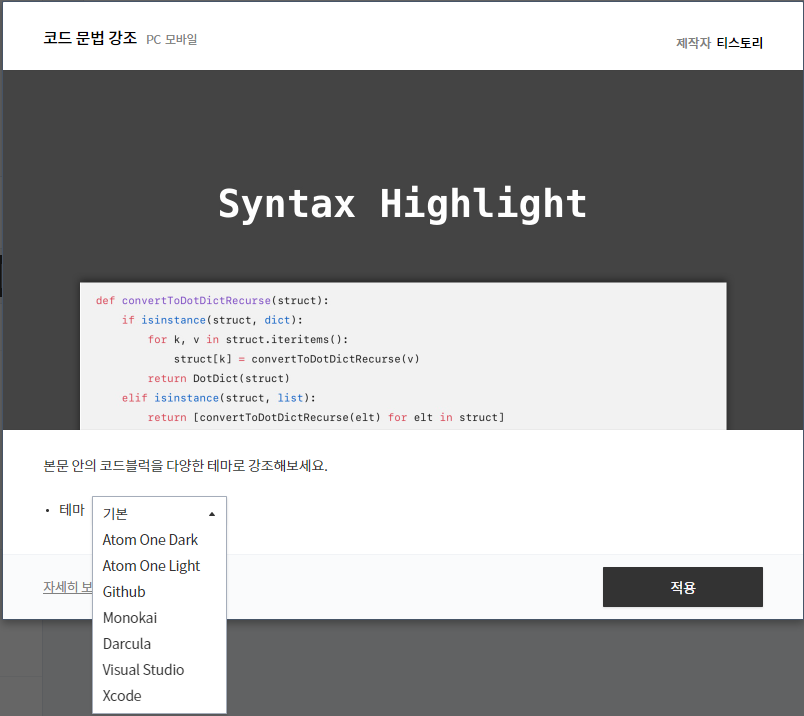
우선 적용화면이다

오 이쁘다...
이걸 어떻게 적용하느냐 하면
우선 블로그 관리에 들어간다

그리고 메뉴바에서 플러그인을 선택해 들어간 후

syntaxhighlight라고 검색하면 나온다
클릭해보면

이렇게 테마를 선택할 수 있는데
난 그냥 맨 위에 있는 거 dark라서 했다 ㅋㅋ
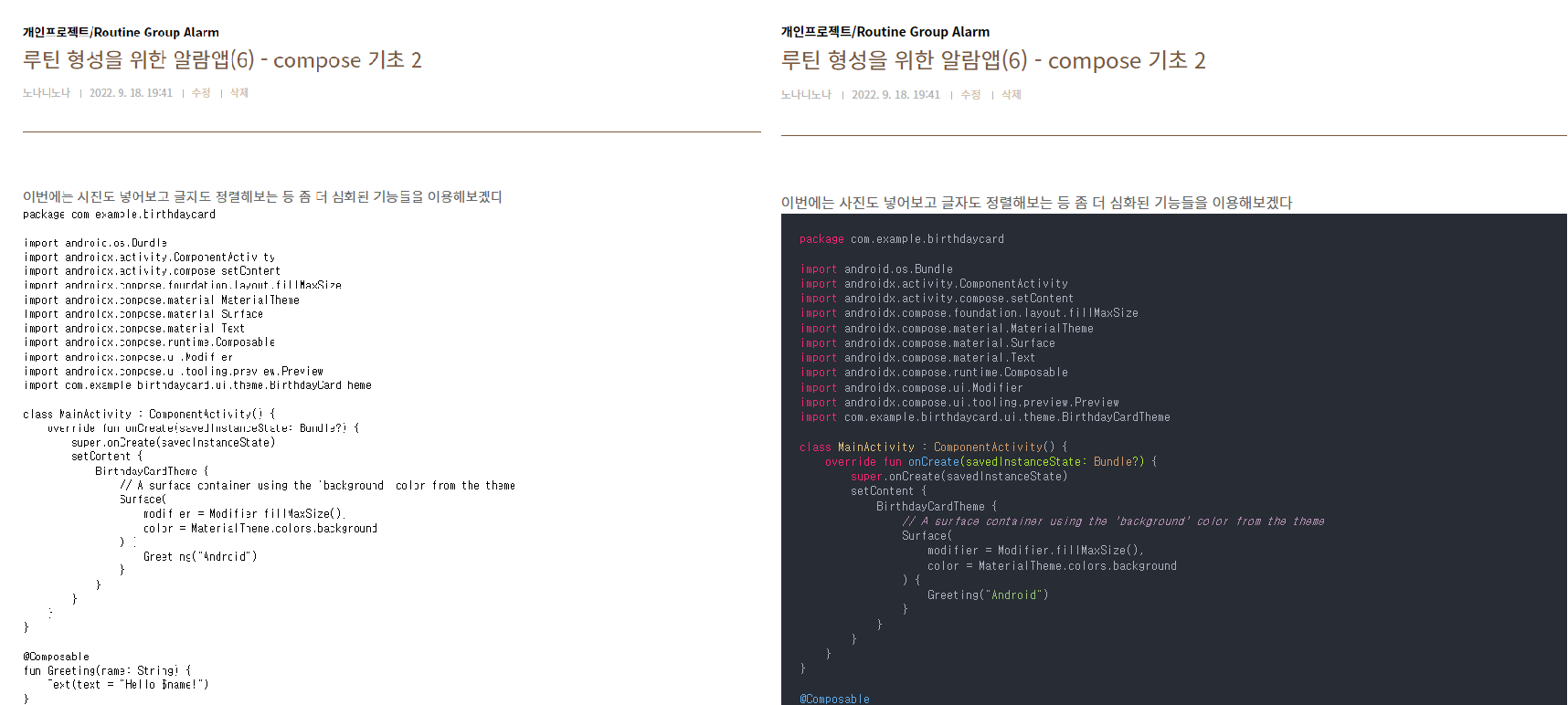
적용 전과 후

'기타' 카테고리의 다른 글
| ServerSocket의 accept 메소드는 자원을 낭비하는가? (0) | 2024.03.28 |
|---|---|
| JAVA Stream 이해하기 (0) | 2023.09.19 |
| 무음모드인 갤럭시 휴대폰 어디있는지 모르겠을 때 찾는 방법 (0) | 2023.05.06 |
| 티스토리 블로그 꾸미기 : 아이콘, 파비콘 설정 및 프로필 사진 설정하는 법 (4) | 2022.10.15 |



