
Lemonade App - clickable
연습: 클릭 동작 | Android 개발자 | Android Developers
연습: 클릭 동작 | Android 개발자 | Android Developers
버튼 클릭 동작에 관해 학습한 내용을 적용하여 앱을 빌드합니다.
developer.android.com
위의 페이지를 참고하여 클릭을 할 수 있는(clickable) 버튼을 이용한 어플을 하나 만들어보자
개요
이 App의 기능은 다음과 같다
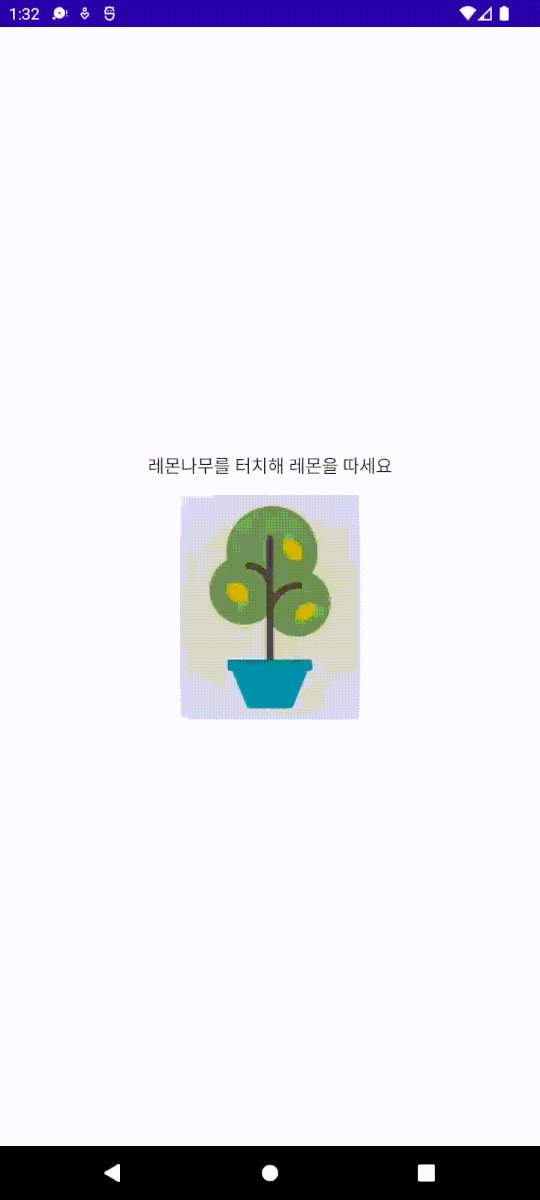
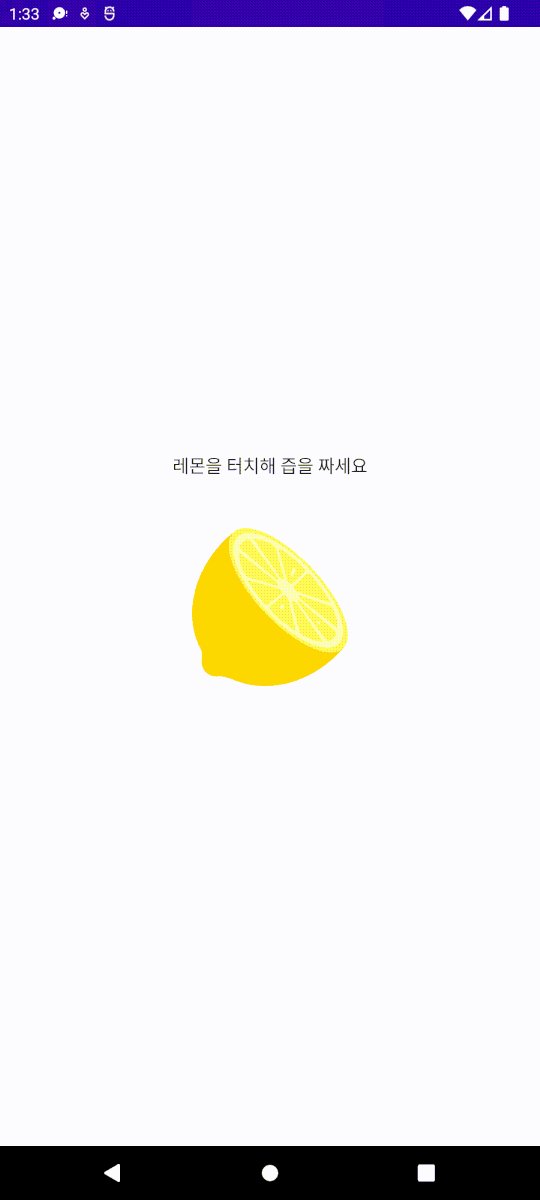
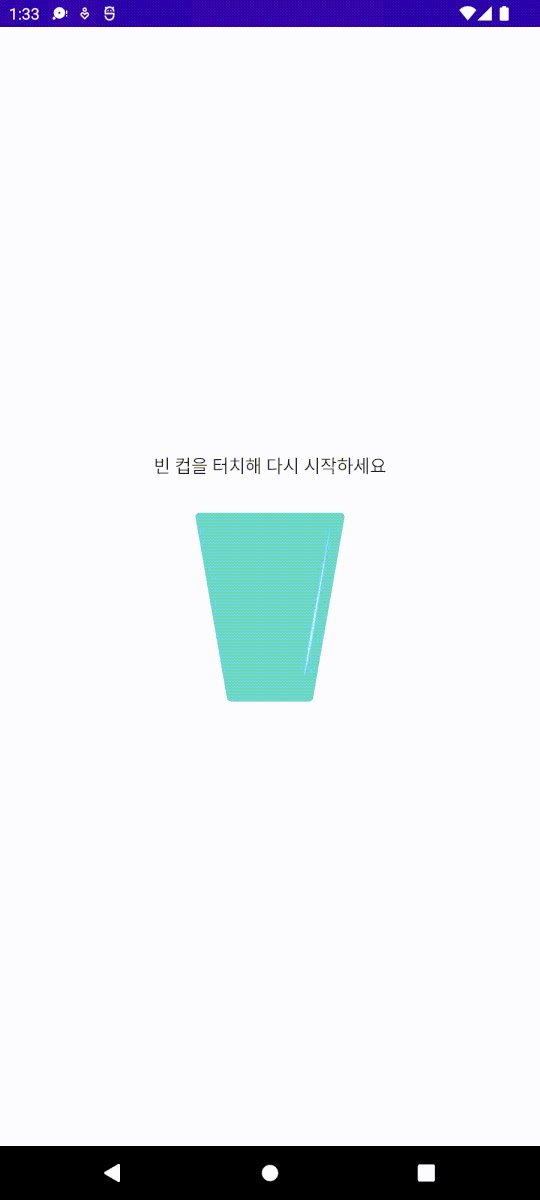
1. 레몬에이드 제작과정을 4단계로 나누고 각 단계마다 적절한 이미지와 텍스트를 보여준다
2. 이미지를 터치할 때마다 다음 단계로 넘어간다
3. 마지막 단계에서 터치하면 첫 단계로 돌아간다
솔직히 지금까지 배운 거 조금만 활용하면 되서 쉽다
최종코드는 다음과 같다
package com.example.lemonade
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.lemonade.ui.theme.LemonadeTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LemonadeTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
LemonadeApp()
}
}
}
}
}
@Composable
fun LemonadeApp() {
var stage by remember { mutableStateOf(0) }
var imageResource = when(stage){
0 -> R.drawable.lemon_tree
1 -> R.drawable.lemon_squeeze
2 -> R.drawable.lemon_drink
else -> R.drawable.lemon_restart
}
var textResource = when(stage){
0 -> stringResource(R.string.text1)
1 -> stringResource(R.string.text2)
2 -> stringResource(R.string.text3)
else ->stringResource(R.string.text4)
}
Column(
modifier = Modifier
.fillMaxSize()
.wrapContentSize(Alignment.Center),
horizontalAlignment = Alignment.CenterHorizontally
){
Text(textResource)
Spacer(modifier = Modifier.height(15.dp))
Button(
onClick={ stage = (stage+1)%4 },
colors = ButtonDefaults.buttonColors(backgroundColor = Color.White)
){
Image(painter = painterResource(imageResource), contentDescription = null)
}
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
LemonadeTheme {
LemonadeApp()
}
}
Clickable 속성
전체적인 코드가 DiceRollerApp과 매우 유사해서 하나 빼곤 짚어볼 포인트가 없다
바로 Button Composable인데
Image를 클릭하게 만드는 방법을 잘 모르겠어서
내가 생각해본 방법이다
그랬더니 색이 이상하게 들어가서 ButtonDefaults라는 object를 이용했다
그런데 알고보니 Image 자체를 클릭할 수 있게 만드는 방법이 있다고 한다 ㅋㅋ
그 방법은 바로 Image의 modifier 속성에 Modifier.clickable을 넣어주는 것이다
여기를 참고하면 대충 어떤 내용인지 이해가 갈 것이다
위 코드에서
Button(
onClick={ stage = (stage+1)%4 },
colors = ButtonDefaults.buttonColors(backgroundColor = Color.White)
){
Image(painter = painterResource(imageResource), contentDescription = null)
}이 부분을
Image(
modifier = Modifier.clickable( onClick = { stage = (stage+1)%4 }),
painter = painterResource(imageResource),
contentDescription = null
)이렇게 바꿀 수 있다
이렇게 clickable 속성을 이용하는게 좀 더 직관적이고 쉬운 코드를 짤 수 있을 것이다
당장에 지금 코드에서도 ButtonDefaults를 이용하지 않아도 된다
clickable에 넣을 수 있는 속성이 더블클릭, 꾹누르기 등등 다양해 보이는 것이 흥미롭고 앞으로 자주 쓸 수 있을 것 같다
결과화면

'기타 > 안드로이드' 카테고리의 다른 글
| Tip Time App - Switch, @StringRes, KeyboardOptions (0) | 2022.10.14 |
|---|---|
| Tip Time App - remember API, Composable LifeCycle (2) | 2022.10.14 |
| Android Studio Debugger (0) | 2022.10.14 |
| Dice Roller App - remember API (0) | 2022.10.14 |
| Kotlin의 lambda expression (0) | 2022.10.14 |



