
UI 구성 실습 - 블로그 명함 UI 작성
명함 앱 만들기 | Android Developers
명함을 표시하는 Android 앱을 만드는 방법을 알아봅니다.
developer.android.com
위의 페이지를 참고하여
지금까지 배운 Compose의 기초적인 내용들을 바탕으로 블로그 명함 UI를 작성해 보겠다
먼저 어떻게 만들지 대충 구상을 하고 실제 코드로 구현하는 두 단계로 나눠서 진행하겠다
구상
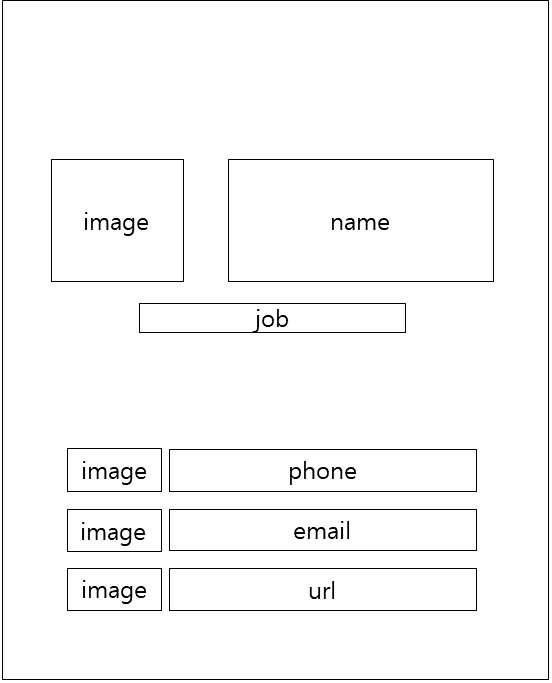
간단한 이미지로 표현하자면 다음과 같은 모양으로 만들 예정이다

구성을 생각해보자
크게 두 덩이로 나눠서 위에는 Profile, 아래는 Contact라는 Composable로 구성했다
Profile은 또다시 Image와 name을 담을 Row와 job과 Row를 담은 Column으로 이루어진다
Contact는 Row 3개를 담은 Column으로 생각할 수 있다
Profile과 Contact는 3:2 비율로 하면 예쁠 것 같아서
weight에 각각 3f, 2f를 넘겨줬다
결과물
결과코드는 다음과 같다
package com.example.mybusinesscard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.mybusinesscard.ui.theme.MyBusinessCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyBusinessCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
MainUI()
}
}
}
}
}
@Composable
fun MainUI() {
Column(
modifier = Modifier.fillMaxSize()
) {
Profile(Modifier.weight(3f))
Contact(Modifier.weight(2f))
}
}
@Composable
fun Profile(modifier: Modifier = Modifier){
Column(
modifier = modifier.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
){
Row(
verticalAlignment = Alignment.CenterVertically
){
var image = painterResource(R.drawable.computerboy)
Image(
painter = image,
contentDescription = null,
modifier = Modifier.width(150.dp)
.padding(20.dp)
)
Text(
text = stringResource(R.string.myname),
fontSize = 35.sp,
fontWeight = FontWeight.Bold,
)
}
Text(
text = stringResource(R.string.myjob),
fontWeight = FontWeight.Bold,
color = Color.LightGray
)
}
}
@Composable
fun Contact(modifier: Modifier = Modifier){
Column(
modifier = modifier.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
){
Row(
verticalAlignment = Alignment.CenterVertically
){
val image1 = painterResource(R.drawable.phone)
Image(
painter = image1,
contentDescription = null,
modifier = Modifier.width(30.dp)
.padding(5.dp)
)
Text(
text = stringResource(R.string.myphonenumber),
fontSize = 20.sp,
fontWeight = FontWeight.Bold,
color = Color.DarkGray
)
}
Row(
verticalAlignment = Alignment.CenterVertically
){
val image2 = painterResource(R.drawable.email)
Image(
painter = image2,
contentDescription = null,
modifier = Modifier.width(30.dp)
.padding(5.dp)
)
Text(
text = stringResource(R.string.myemail),
fontSize = 20.sp,
fontWeight = FontWeight.Bold,
color = Color.DarkGray
)
}
Row(
verticalAlignment = Alignment.CenterVertically
){
val image3 = painterResource(R.drawable.blog)
Image(
painter = image3,
contentDescription = null,
modifier = Modifier.width(30.dp)
.padding(5.dp)
)
Text(
text = stringResource(R.string.myurl),
fontSize = 20.sp,
fontWeight = FontWeight.Bold,
color = Color.DarkGray
)
}
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyBusinessCardTheme {
MainUI()
}
}
결과화면

'기타 > 안드로이드' 카테고리의 다른 글
| Kotlin의 null (0) | 2022.10.14 |
|---|---|
| Kotlin의 조건문 (0) | 2022.10.14 |
| UI 구성 실습 - textAlign, Arrangement/Alignment, weight (0) | 2022.10.13 |
| BirthDayCard App - Image Composable, wrapContentWidth, stringResource (0) | 2022.10.13 |
| BirthDayCard App - Column Container, 람다후행문법 (0) | 2022.10.13 |



